

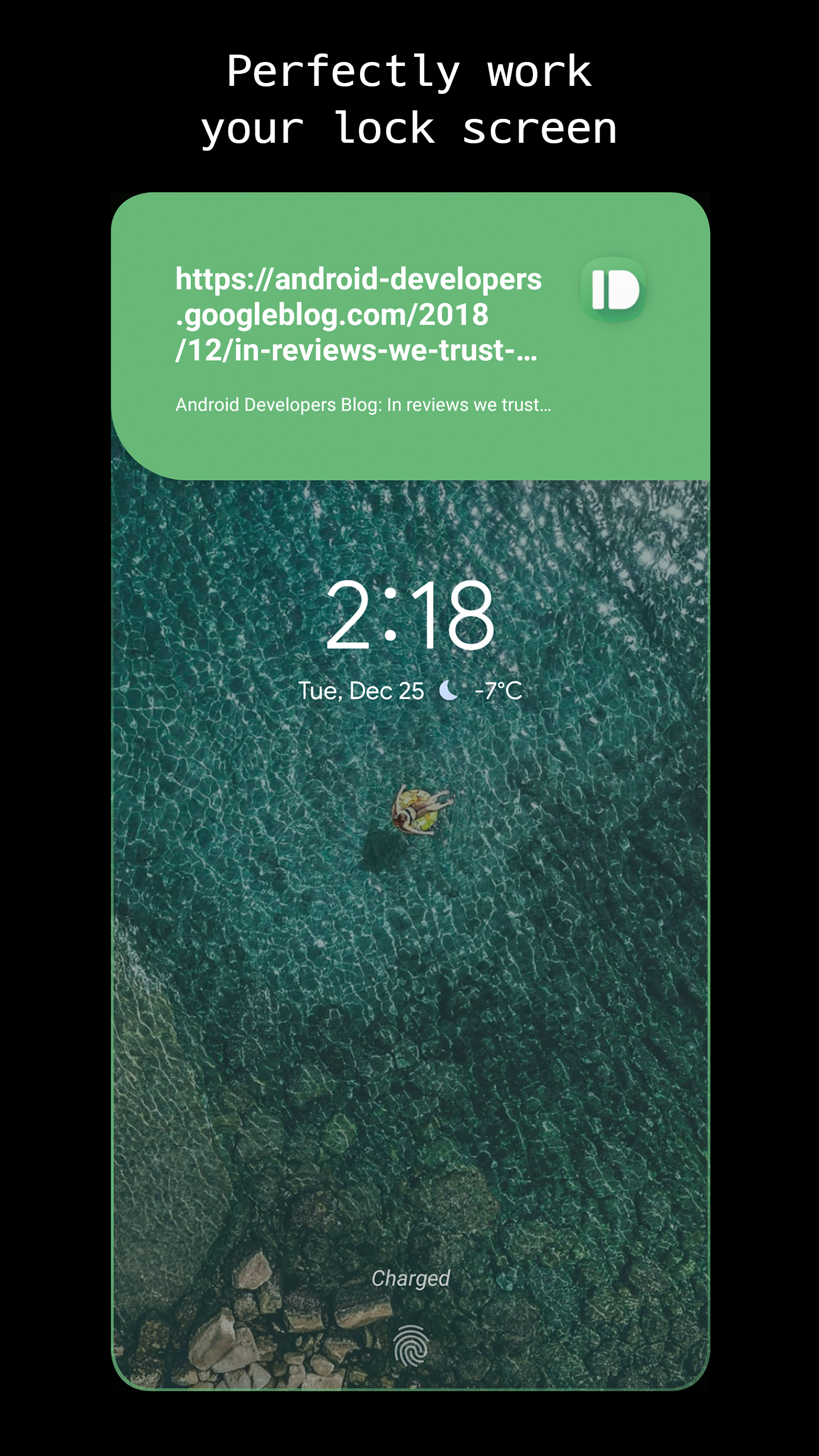
✓ Notification receive effect
✓ Message pop-up design customize
Mask effect
3 types of Notification receive effects
7 types of Message pop-up design customize
effect when the screen is turn on Hello lighting
Always on display support (AOD)

No se porque a otras aplicaciones que no cumplen realmente con sus objetivos y solo traen aununvios tienen mejor calificación que esta, gracias por subir aplicaciónes que se adapten al contexto de lo que busca el usuario. Gracias es la que andaba buscando



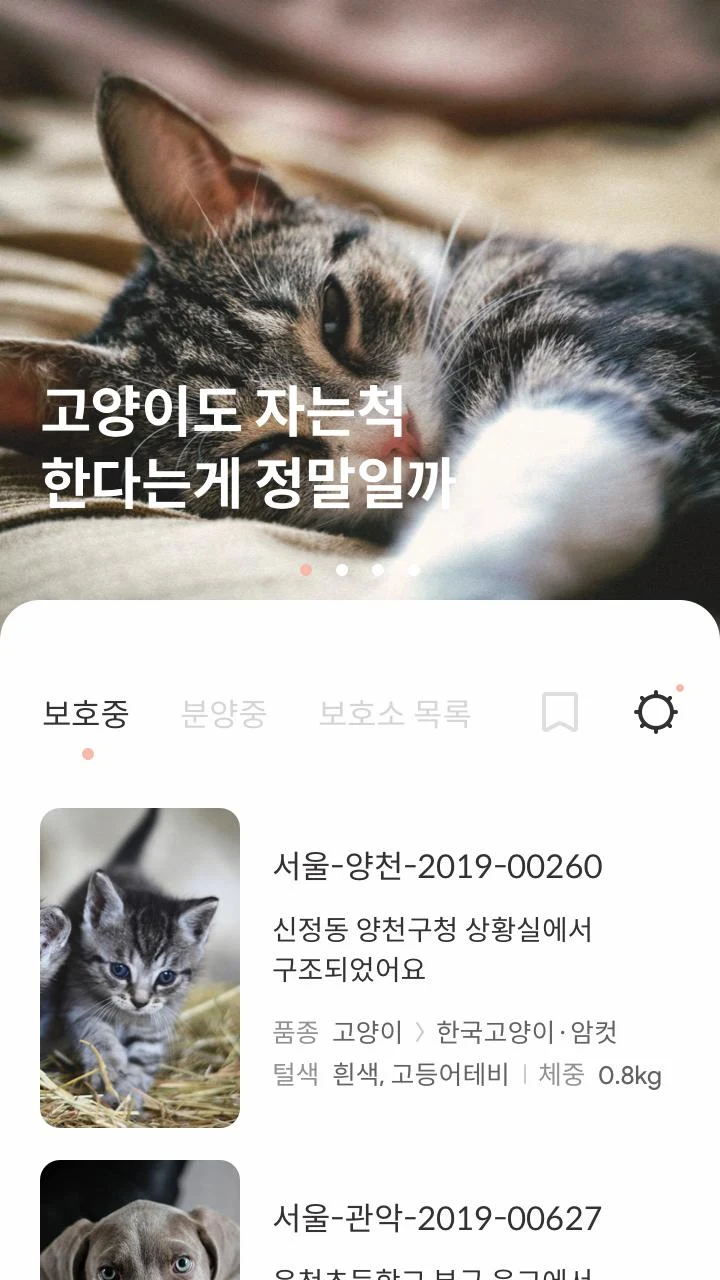
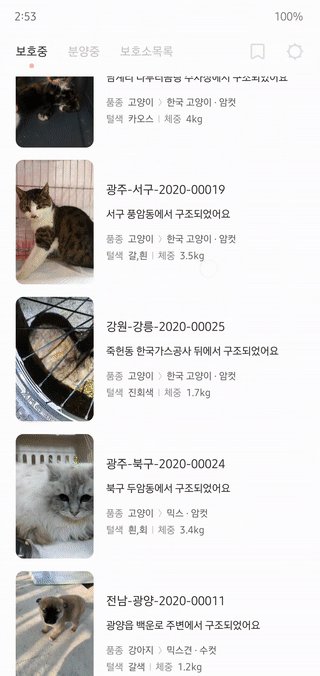
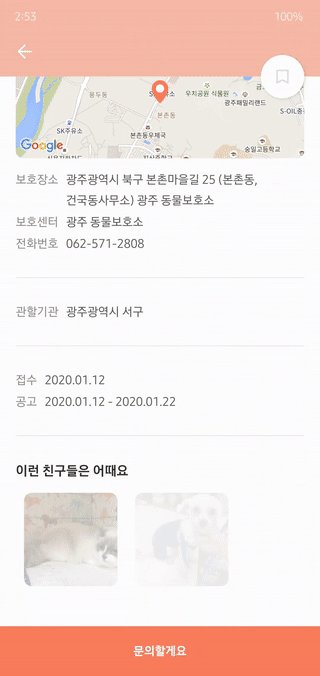
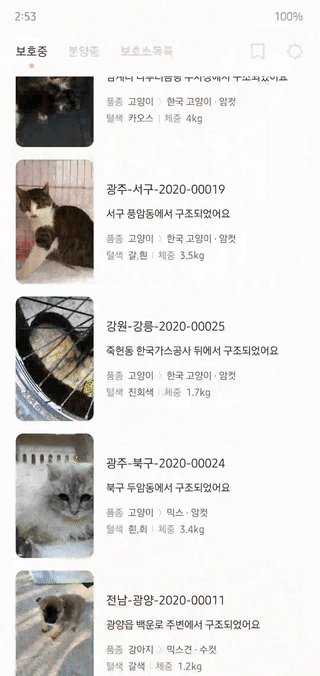
유기동물 보호 및 입양 앱 케어 미 : Care me
"케어 미"는 반려동물 문화에 대한 인식 개선과 성숙하고 올바른 반려동물 문화 조성을 기대하는 서비스입니다.
반려동물을 잃어버렸거나 반려동물을 입양할 때 "케어 미"를 통해 확인해보세요.
유기동물 보호 및 입양 문의는 앱 내에 표기된 전화번호나, "문의할게요" 버튼을 통해 보호소로 문의 하실 수 있습니다.



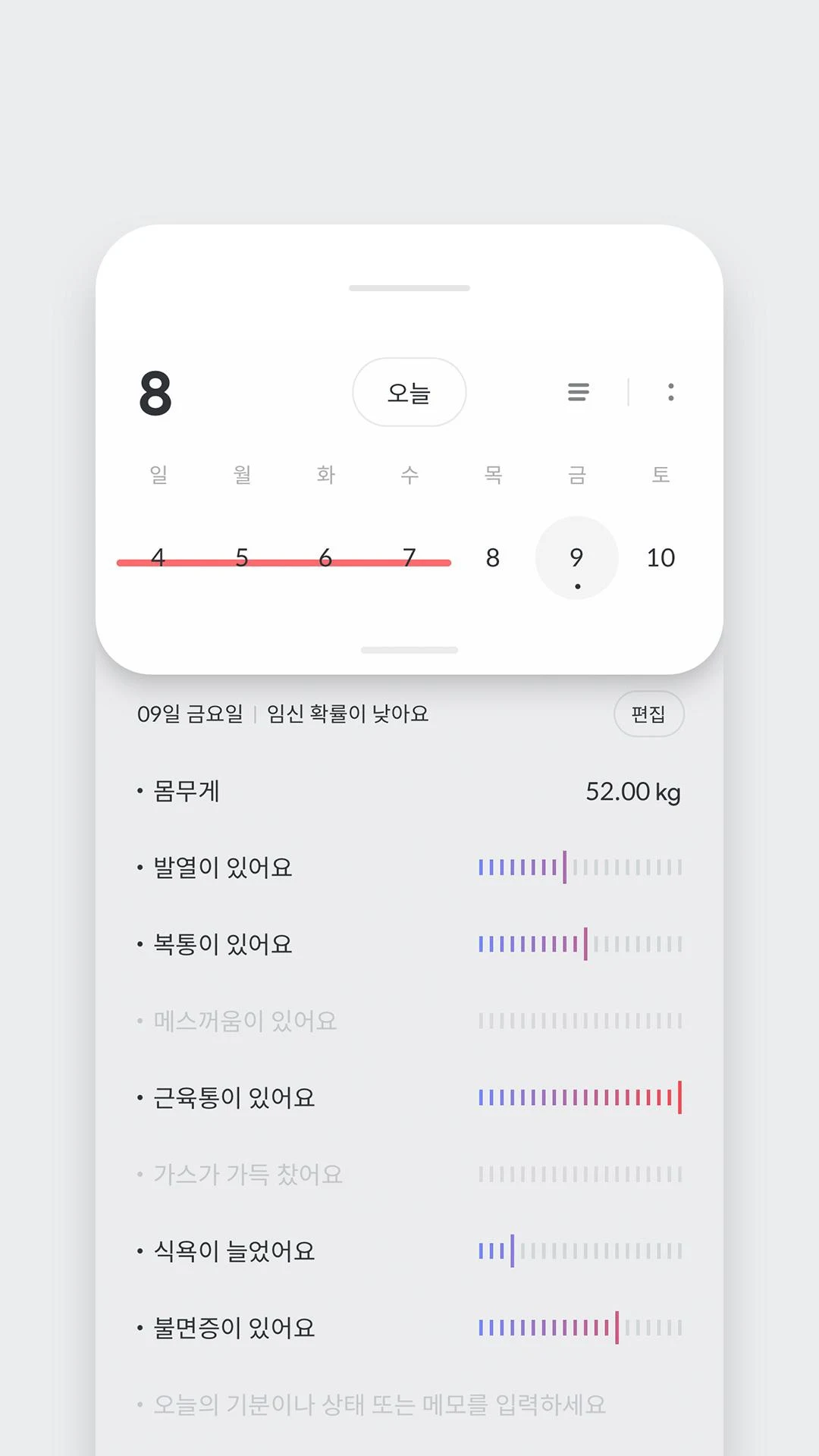
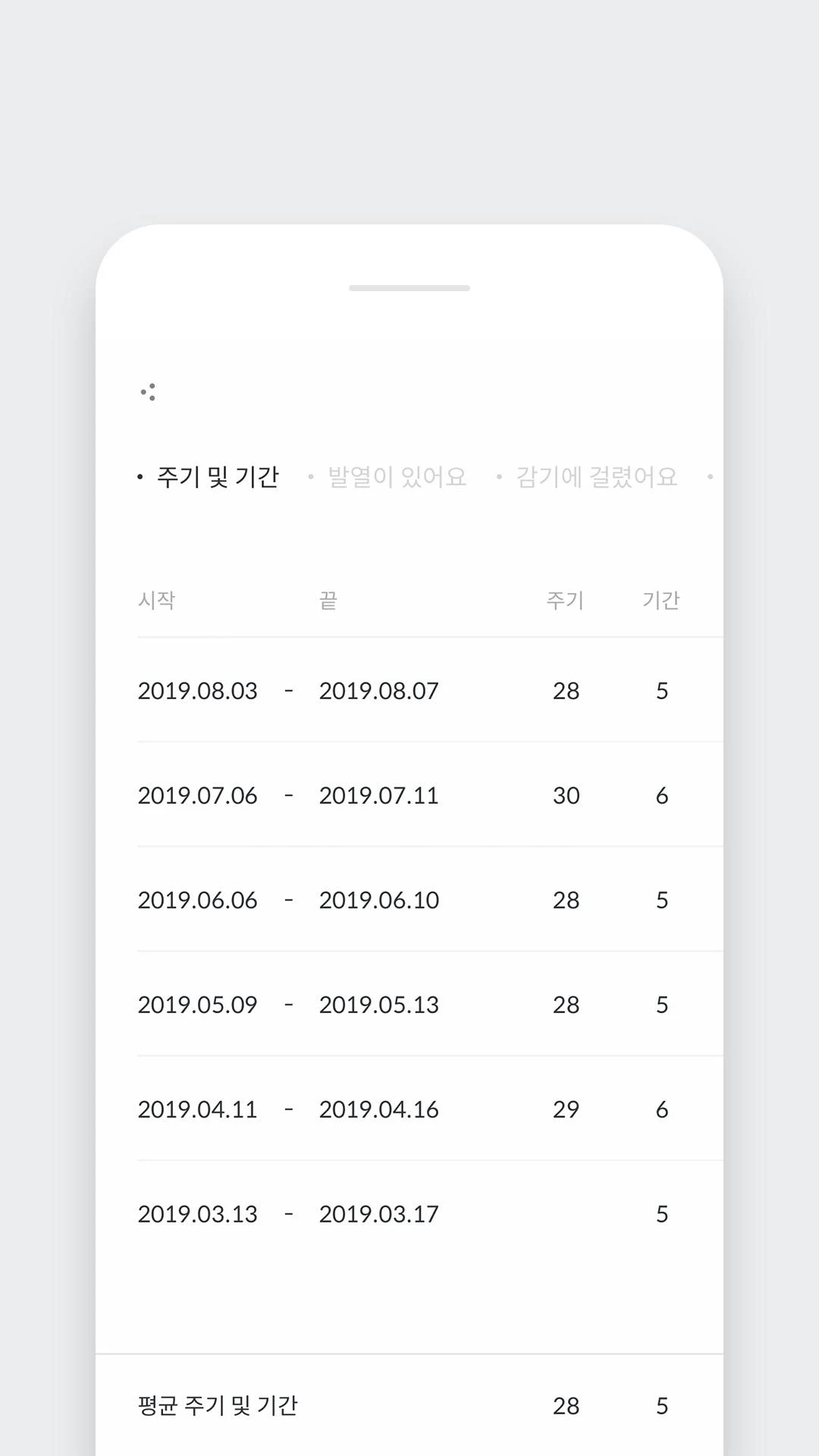
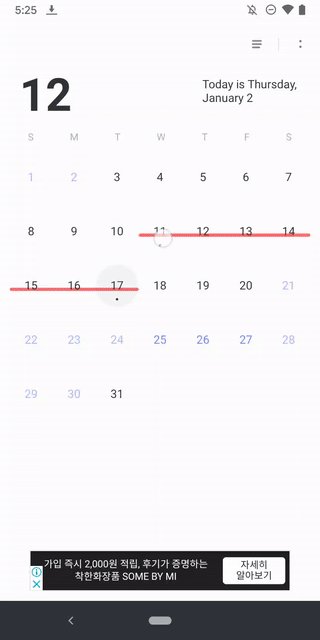
생리 기간 및 가임 정보를 확인할 수 있는 무료 앱입니다.
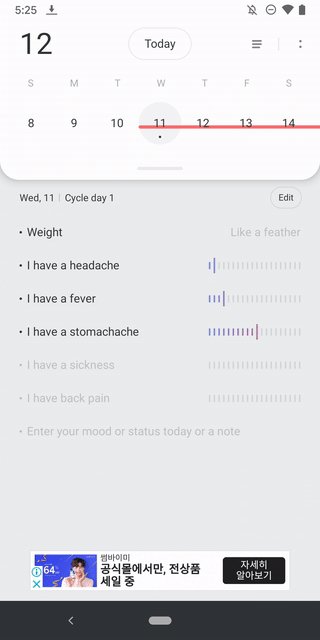
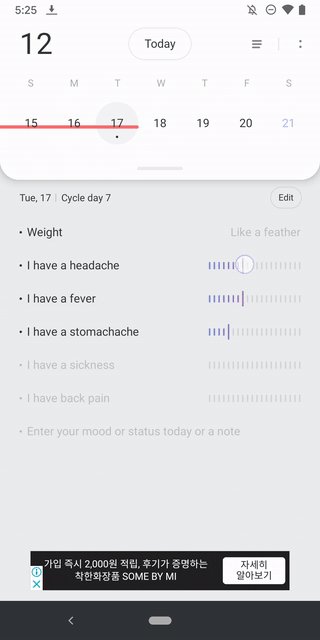
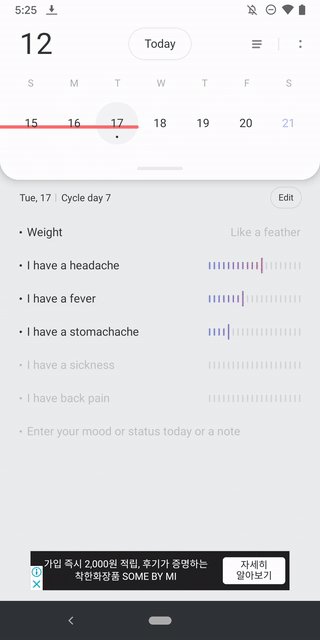
생리 주기 계산
가임 기간 예측 및 배란일 추적
증상 기록 및 관리
